Мода на минимализм в дизайне вдохновляет многих. И, на первый взгляд, кажется, что повторить нечто подобное можно запросто. К тому же недостатка в средствах не наблюдается.

Действительно, интернет предлагает дизайнерам множество доступных бесплатных инструментов и дает возможность создать свой шедевр, ничуть не уступающий по убедительности «Черному квадрату» Малевича. При этом истинного профессионала от дилетанта отличает степень законченности дизайна.
Итак, обратим внимание на 7 основных элементов графического дизайна. Кому-то это поможет отшлифовать свое мастерство, кому-то даст возможность сказать новое слово в современном дизайне при минимальном бюджете. Остальные смогут, зная дизайнерские секреты, без труда отличить профессионала от новичка, изучив портфолио.

Цвет
Можно сказать, что в далеком 1676 году Исаак Ньютон заложил основы теории цвета. Он использовал трехгранную призму, позволившую разложить солнечный луч на цветовой спектр, включающий красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Из этих цветов был составлен круг, в котором 7 цветов соотносились с 7 планетами Солнечной системы.
Открытие Ньютона долго изучали и анализировали не только ученые, но и философы, поэты, художники. Так, Иоганн Вольфганг фон Гете в 1810 году написал книгу «К теории цвета», освещающую вопросы, связанные с возникновением цвета, и содержащую его взгляды на природу данного явления. А известный австрийский философ и логик Людвиг Витгенштейн анализировал в тексте «Заметки о цвете» (1950 год) различия между оптическим спектром, который изучал Исаак Ньютон и феноменом человеческого восприятия цвета, как его понимал Гете. Со временем из открытия Ньютона и последующих идей возникла теория цвета, в основе которой лежит цветовое колесо.
По сути, круг формируют три основных цвета: красный, желтый, синий. Если их смешивать, то получаются промежуточные и вторичные. Вроде бы, все просто, но сегодня все больше исследователей настаивает на том, что теория цвета сложнее, чем может показаться на первый взгляд.
Тем не менее цветовой круг остается тем самым инструментом, который позволяет создавать гармоничные колористические комбинации. При выборе цветовых схем внимательно изучите тона, расположенные на диске рядом или напротив друг друга. В этом вам также могут помочь бесплатные специальные программы, такие как ColorShemer.
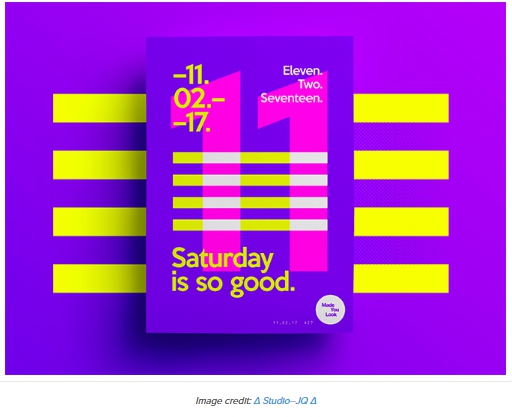
Пример практического использования цвета
Уникальное агентство по созданию брендов «∆ Studio–JQ ∆» в свое работе использует эффектное сочетание цветов, находящихся на противоположных сторонах цветового круга. Желтый и фиолетовый, синий и оранжевый, красный и зеленый создают яркое неординарное решение.

Линии
Это детали, способные передать многое: движение, эмоции, определенные ассоциации, ведь это не просто разделители, а нечто большее. В кинематографе, например, ведущие линии и диагонали направляют взгляд зрителя. Но чтобы ломаные, прямые, направляющие, образующие и многие другие «заработали», необходимо выстроить продуманную композицию.
По мнению опытного дизайнера и блоггера Рикарда Родина, линии — это каркас и архитектура проекта: «Продумаете сочетаемость линий, их движения, композицию. И лишь затем начинайте собирать проект вокруг этой опоры… Вы можете использовать линии, чтобы создать настроение, сыграть на их контрасте. Это передается фотографиями, шрифтами и т.п.», — утверждает специалист.
Линии — одна из очень важных деталей дизайна, притом они могут быть незаметными, но становятся основой при создании структуры, задают стиль и формируют образ.
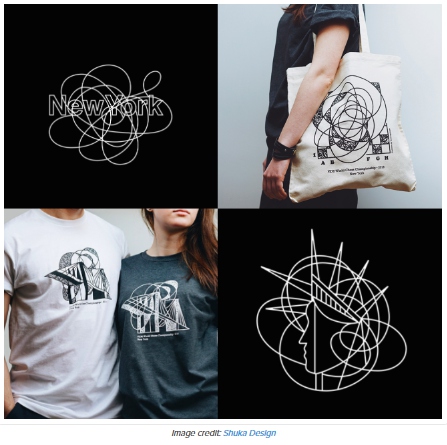
Пример практического использования линий
Пример того, как ассиметричные завитки линий передают сложный процесс человеческого мышления, можно считать неповторимый фирменный стиль, созданный для чемпионата по шахматам 2016 года в Нью-Йорке. Автор удивительных композиционных решений, широко растиражированных на майках, футболках и сумках, — дизайнер Александр Кольцов и его команда.

Масштаб
На визуальное восприятие большое влияние оказывает масштаб частей композиции. Размещение фокальной точки, управление взглядом наблюдателя, выделение актуальных зон можно оптимизировать, экспериментируя с составляющими элементами.
При этом не следует путать масштаб с размером. Так, если дизайнера просят сделать размер больше, то это не имеет никакого отношения к масштабу. Размер — это абсолютное измерение, как размер листа бумаги. Масштаб представляет собой соотношение между элементами.
Крупные фрагменты композиции первыми бросаются в глаза, затем происходит зрительное восприятие более мелких частей. Если это учитывать, то можно выстроить необходимую дизайнеру иерархию.
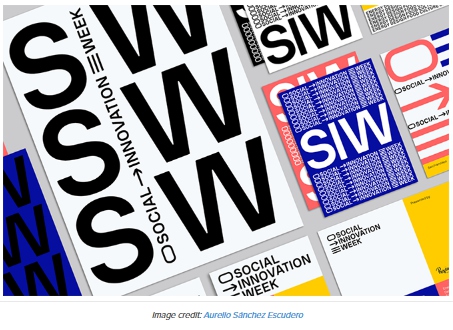
Пример практического использования масштаба
Дизайнер из Нью-Йорка Аурелио Санчес Эскуендо в своей работе для для San Francisco's Social Innovation Week использовал высококонтрастное масштабирование частей, чтобы добиться необходимого для проекта эффекта нагнетания и важности.

Фигуры
Это еще один важный элемент графического дизайна, возможности которого крайне широки. Фигуры могут, например, рассказать историю. Традиционно, говоря о дизайнерских решениях, рассматривают два вида фигур: геометрические и органические. Фигуры первого типа симметричны, имеют эталонные пропорции. Органические фигуры, напротив, ассиметричны, их формы неправильны, а пропорции свободны.
Кроме того, выделяют позитивные фигуры и негативные — создающие фон, иногда их еще называют обращающимися. Пожалуй, самый известный пример таких фигур — ваза Эдгара Рубина. При создании дизайна имеет смысл обдумать использование и тех, и других.
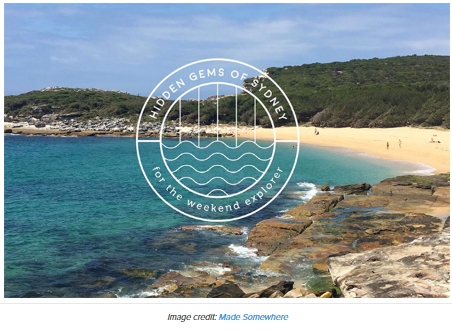
Пример практического применения фигур
Классика всегда имеет спрос. Это прежде всего относится к фигурам круглой формы. Логотип блога Hidden Gems of Sydney, разработанный сиднейским агентством Made, может служить наглядным примером.

Выравнивание
Данный прием обычно вспоминают тогда, когда речь идет о размещении текста на бумаге. Однако это актуально и при распределении нетекстовых элементов, если необходимо расположить их гармонично.
Основные типы выравнивания:
- по краям;
- по центру;
- по центру и по краям.
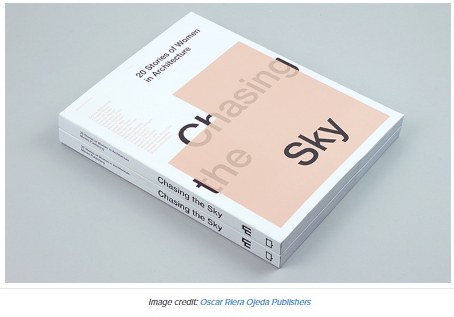
Пример практического применения выравнивания
Данный прием использован Oscar Riera Ojeda Publishers в дизайне обложки книги «Chasing the Sky».

Контраст
Чтобы обратить внимание на конкретный элемент дизайна или на определенную его часть, стоит использовать контраст.
Допустим, мы видим следующую картину: на фоне белого стула размещен текст белого цвета. Прочитать то, что написано, нам будет крайне трудно, поскольку буквы сливаются с изображением. Однако если использовать контраст, то текстовый фрагмент сразу «оживет», поскольку все то, что мешает восприятию, отойдет на задний план.
Пример практического применения контраста
Toormix — группа дизайнеров из Барселоны — в работе над постером для Barcelona Design Week 2016 виртуозно использовала данный прием.

Пространство
Не стоит воспринимать этот элемент как данность или как пустую зону, отграничивающую одни фрагменты дизайна от других. Нужно стремиться использовать все выразительные возможности, которыми располагает пространство: продумать расположение составляющих частей, а также их взаимодействие.
Пространство меняется в зависимости от расположения элементов, что создает принципиально новое впечатление от всей композиции.
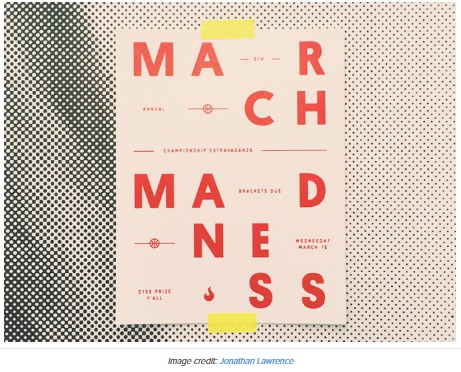
Пример практического применения пространства
Джонатан Лоуренс удачно поработал с пространством, создавая постер «March Madness».
Итак, 7 базовых элементов графического дизайна, станут надежными помощниками в работе, если ими не пренебрегать. Не столь важно профессионал вы в этой области или только делаете первые шаги: знания об основных принципах помогут создавать простые, но при этом интересные и гармоничные решения.
По материалам HubSpot.