Начиная с 2014 года количество запросов с мобильных устройств перевешивает количество запросов со стационарных компьютеров. Google первым понял, что нужно менять алгоритм, и в 2015 году запустил...

1. Дружественный к мобильным гаджетам интерфейс
Начиная с 2014 года количество запросов с мобильных устройств перевешивает количество запросов со стационарных компьютеров. Google первым понял, что нужно менять алгоритм, и в 2015 году запустил Mobilegeddon — изменение, которое поначалу считали интернет-армагеддоном.
Главный фактор ранжирования в Mobilegeddon — наличие интерфейса, «дружелюбного» к мобильным устройствам. Естественно все сайты, не озаботившиеся данным свойством, попросту рухнули в поиске.
Google посчитает ваш сайт дружественным, если:
- все флеш-приложения и программное обеспечение сайта поддерживается мобильными;
- размер окна подстраивается под любой размер экрана;
- текст не нужно увеличивать для прочтения;
- учтены «зоны большого пальца» (The Thumb Zone).
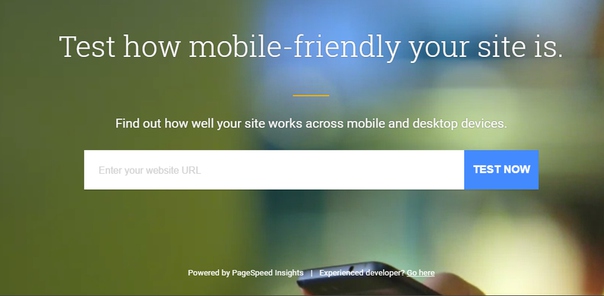
Соответствие требованиям Mobilegeddon можно проверить с помощью этой программы Google. Но мы советуем делать ставку на адаптивный, а не на дружественный к мобильным гаджетам веб-дизайн. Это — следующий этап развития.

2. Протоколы безопасности
Использование протоколов HTTPS защищает данные пользователя.
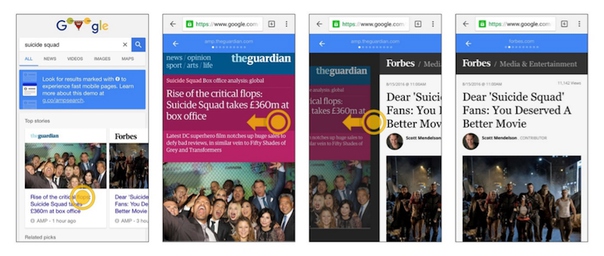
3. Google AMP и Facebook Instant Articles
AMP (Accelerated Mobile Pages) — это специальная библиотека AMP HTML с открытым исходным кодом. Проект был создан чтобы увеличить производительность веб-страниц на мобильных. Используя АМР-формат на сайтах, можно сильно увеличить скорость прогрузки страниц с мобильных устройств. Разработчики CMS WordPress уже предоставили плагин для AМР.

Facebook тоже запустил собственную технологию быстрой прогрузки контента — Instant Articles. Авторы могут размещать свои статьи прямо на Facebook, при этом заголовки и первые предложения будут отражаться в ленте новостей. Кликнув, пользователь сможет прочесть статью целиком, но уже на отдельной странице. При этом переходить на сайт-источник статьи не нужно. Facebook утверждает, что скорость такой загрузки в 10 раз больше чем в мобильном браузере.

Три технологии, перечисленные выше, помогут оптимизировать сайт и оказаться «на гребне волны».