Дружественный к мобильным гаджетам интерфейс. Для удобной мобильной версии незаменимыми являются адаптивный дизайн и концепция The Thumb Zone («зона большого пальца»).

1. Дружественный к мобильным гаджетам интерфейс. Для удобной мобильной версии незаменимыми являются адаптивный дизайн и концепция The Thumb Zone («зона большого пальца»). Они обеспечивают удобство просмотра страниц в мобильных гаджетах и простоту навигации.
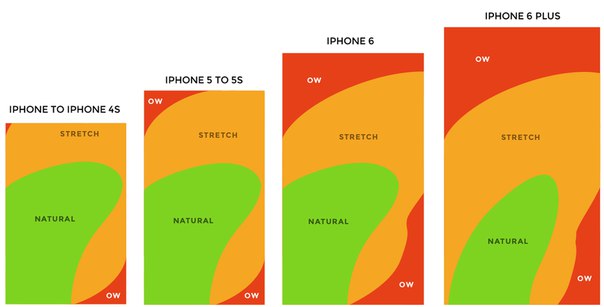
«Горячие зоны» на примере iPhone:

Придерживайтесь минимализма. Иконки должны быть понятными, дизайн — простым.
2. Удобная навигация. Важно:
- включить в меню не больше 7 разделов;
- разместить наиболее важные элементы в верхней части сайта или снизу слева;
- сократить количество подкатегорий в разделах до трех.
3. Качественный контент. Содержание страниц должно отвечать запросам целевой аудитории, быть оптимизированным под поисковики, но при этом не лишенным эмоций. Грамматические, орфографические, фактические ошибки недопустимы.
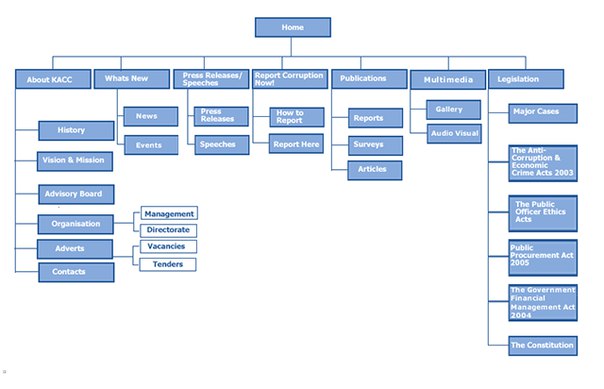
4. Полезная карта сайта. Полезная — означает интуитивно понятная, оптимизированная под ключевые слова. Ссылка на карту сайта должна присутствовать на домашней странице. Пример:

5. Продуманный дизайн. Сайт необходимо оформлять в гармонирующих друг с другом цветах, используя изображения высокого качества. Улучшить визуальное восприятие помогут маленькие хитрости, например:
- белое пространство между абзацами текста повышает читабельность текста;
- наличие героя укрепляет связь с аудиторией.
6. Максимально быстрая загрузка. Пользователь не любит ждать. Ваша задача — сделать все, чтобы нужная информация открылась перед ним как можно быстрее. Для этого можно (или нужно):
- удалить лишнее видео, фотографии и иные файлы, отнимающие время при загрузке;
- сжать изображения до формата сайта;
- уменьшить число плагинов;
- минимизировать HTTP-запросы;
- применять умное кеширование.
Соблюдая несложные требования, получаем сайт высокой эффективности, способный «работать» на достижение результата.