Веб-индустрия не перестает удивлять своими достижениями. Ежегодно появляются новейшие современные технологии, фреймворки, новые инструменты.

Веб-индустрия не перестает удивлять своими достижениями. Ежегодно появляются новейшие современные технологии, фреймворки, новые инструменты. А главное — тренды. Одни довольно быстро исчезают, другие же обретают признание пользователей и остаются надолго.
И это неудивительно, ведь в данной сфере важно улучшать впечатление пользователя от сайта, а это совершенствование бесконечно. Кроме того, от UX зависит множество метрик, значимых для бизнеса. А бизнес, как известно, не может себе позволить стоять на месте. Поэтому многие тренды стоит рассмотреть повнимательнее и, возможно, взять на вооружение.

Бейдж примерного времени чтения
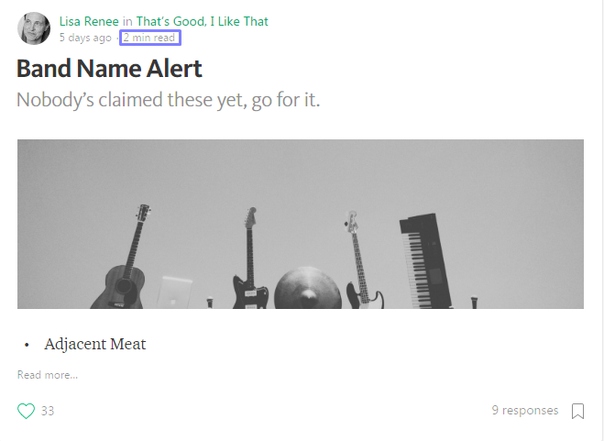
Время — деньги. И неудивительно, что в Сети многие пользователи, прежде чем начать читать тот или иной текст, сначала пролистывают статью, чтобы увидеть ее объем и понять, сколько времени может занять чтение. Теперь всё гораздо проще: бейдж примерного времени чтения избавит от этой необходимости (см. таблицу).
В течение последнего года Medium.com активно использует эту функцию. И вот что выяснилось: даже длинная статья может быть прочитана всего за пару минут. Дело в том, что часто из-за форматирования текст выглядит гораздо объемнее, чем он есть на самом деле.

Чатботы — наше всё
В реальной жизни, попав в большой магазин, чтобы сориентироваться, мы часто прибегаем к услугам консультанта. Что касается онлайн-магазинов, то подобную помощь обычно заменяет функция категорий.
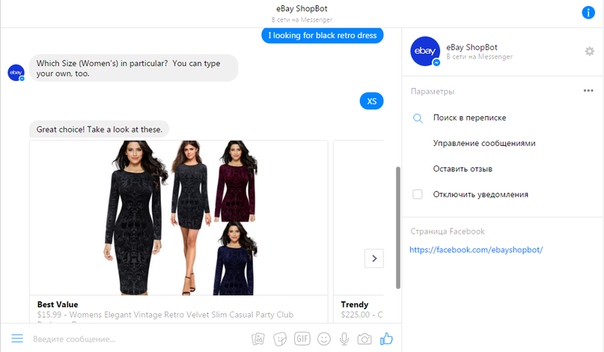
Однако для интернет-торговли настоящей находкой могут стать чатботы. Они способны вступить в диалог с покупателем, рассказать о местонахождении товаров, ценах, акциях и многом другом. Juniper уже успел посвятить данной теме исследование. И выяснилось, что внедрение таких сервисов способно увеличить товарооборот в сфере digital-продаж до $2,1 триллиона к 2021 году.
Медленно, но верно чатботы Google Now и ShopBot от eBay осваивают рынок и определяют тренды в сфере электронной коммерции.

Жестовые, мимические и голосовые интерфейсы
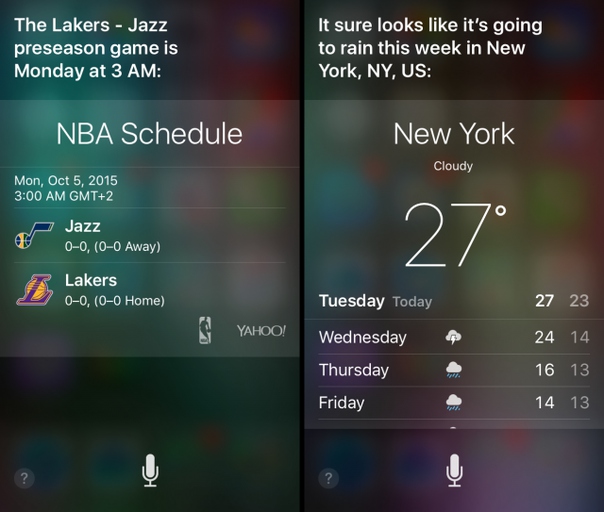
Сэкономить время и избавиться от необходимости печатать свои запросы помогают персональные ассистенты Android, iOS и Windows— Google Assistance, Apple Siri и Microsoft Cortana.
Но это еще не всё! Персональные ассистенты также связаны и с UX-дизайном и его улучшением. К примеру, зададим Siri элементарный вопрос о погоде. Робот сразу же начинает искать нужную информацию в приложениях и на сайтах. В случае, если информация и дизайн окажутся ревалентыными для Siri, найти все необходимое будет легко.

Микродействия и детальность
К микродействиям и деталям относятся всплывающие окна, смена цвета, простейшая анимация. Эти элементы обогащают сайт и делают работу с ним гораздо приятней.
Кроме того, перечисленные функции дают понять пользователю, совершил он или нет то или иное действие. Яркий пример функционирования подобных действий и деталей — facebook-реакции.
Анимированное пролистывание страницы
Многие веб-сайты используют уникальную анимацию. Например, при пролистывании страниц слышен скрип или шорох. Анимирование позволяет продемонстрировать товар, рассказать о его особенностях, презентовать услугу.
Этот прием активно использован на сайте Apple. При пролистывании Macbook презентуется со всех сторон.

Чем меньше, тем лучше
И несколько слов о секретах оформления сайтов. Следует помнить, что лучший способ отпугнуть потенциального клиента — это привести изобилие информации. Надежным же способом выделить контент является наличие негативного/белого пространства. А вот сайдбары и стоковые изображения лучше не использовать – они уже канули в Лету.
Так, Medium.com успешно эксплуатирует негативные пространства справа и слева, делая при этом акцент на контент.
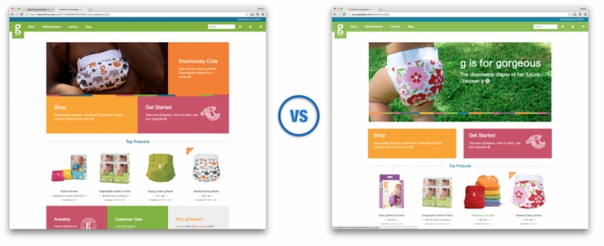
А gDiapers.com после незначительных изменений увеличил конверсию на 20% — он всего лишь добавил негативное пространство между двумя изображениями и баннером.
Подводя итог вышесказанному, заметим, что тренды меняются, и в наступившем году нас, безусловно, ждет что-то новое. Но в любом случае, познакомившись с понравившейся новинкой, тестируйте ее сначала на одной странице, а не на всем сайте сразу. Это поможет определить статистику и понять, насколько для вас эффективен новый тренд. При этом не стоит слепо гнаться за новомодными тенденциями, главное — четко понять, какие из них подходят именно вам.




