Как показывают исследования, посетить сайта составляет мнение о товаре за полторы минуты. При этом в 62–90% случаев положительное решение принимается на основе цветового восприятия.

Как показывают исследования, посетить сайта составляет мнение о товаре за полторы минуты. При этом в 62–90% случаев положительное решение принимается на основе цветового восприятия. Приведенные цифры однозначно указывают на важность выбора правильных цветовых шаблонов при оформлении сайта. Ниже мы расскажем о четырех правилах создания цветовых схем для landing page.
Проще, еще проще
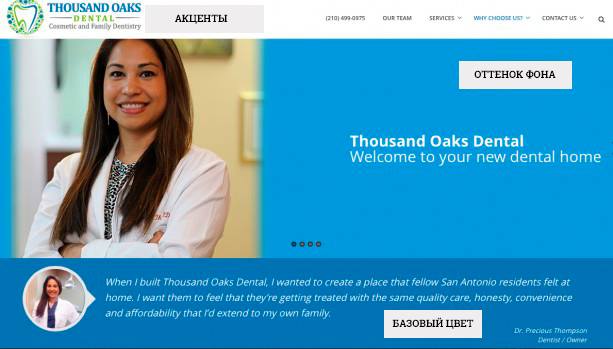
Цветовую схему нужно выбрать еще до начала разработки дизайна кнопок, окон и других элементов страницы. Исследования говорят о предпочтении людьми оттенков синего и фиолетового и непереносимости желтого. Вот пример landing page Thousand Oaks Dental: здесь простая палитра из двух оттенков с преобладанием синего.

Согласитесь, этот сайт выглядит гораздо приятнее, чем сайт Lings Cars.

Здесь царит хаос и дисгармония. Взгляд блуждает по странице, не в силах остановиться и вычленить нужную информацию.
Помните о правиле 60-30-10
Исследователи из Университета Торонто утверждают, что идеальное соотношение цветов палитры сайта следующее: 60% — нейтральный фон, 30% — базовый оттенок, 10% — яркие акценты, такие как логотип бренда или кнопка «купить».
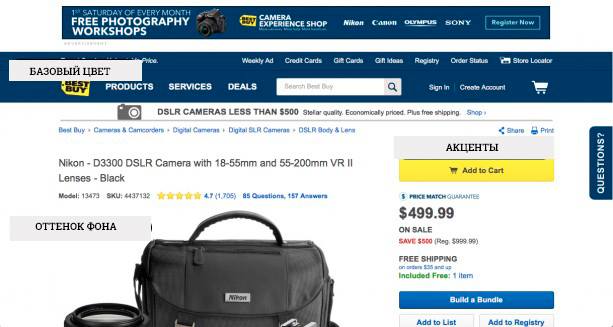
Посмотрите на сайт Best Buy. Его создатели соблюли правильные пропорции. Желтые акценты выделяют рейтинговые звезды, логотип, кнопку добавления в корзину. Базовый — синий — занимает 30% пространства, белый нейтральный фон — 60%.

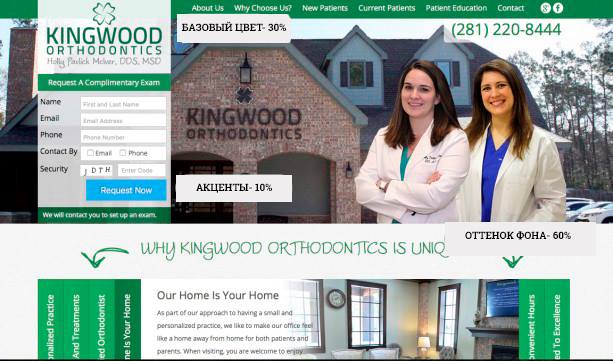
Еще один положительный пример: на сайте клиники Kingwood Orthodontics фоновый серый, базовый зеленый и акцентирующий внимание голубой использованы в пропорции 60-30-10. Смотреть приятно!

А вот — противоположность первым двум примерам. На сайте MSY Technology хоть и использованы три цвета, но пропорции нарушены, отчего информация сложна для восприятия.

Учитывайте пол таргетированной аудитории
Женщины и мужчины предпочитают разные цвета. Поэтому если landing page ориентирована на пользователей одного пола — нужно учитывать этот фактор.
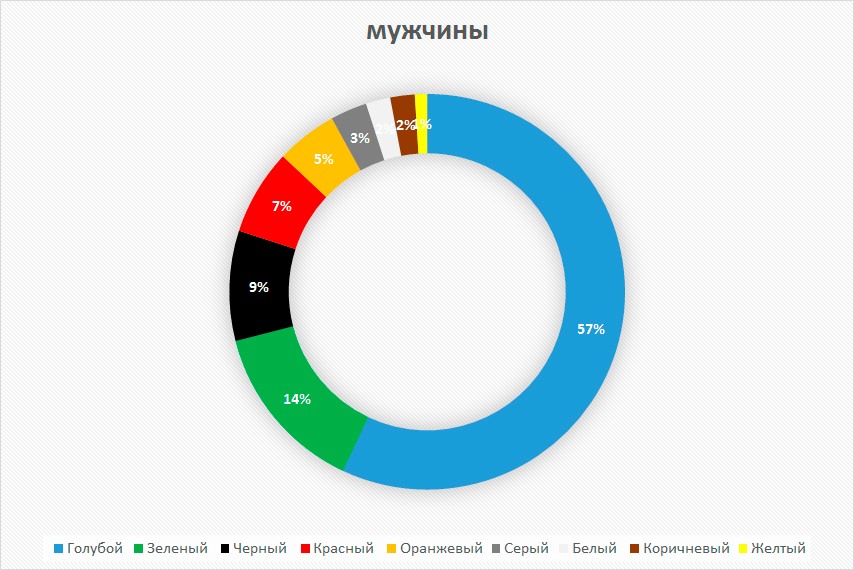
У мужчин в явном фаворе синий цвет (57%), а также зеленый (14%) и черный (9%): все строго и выдержанно.

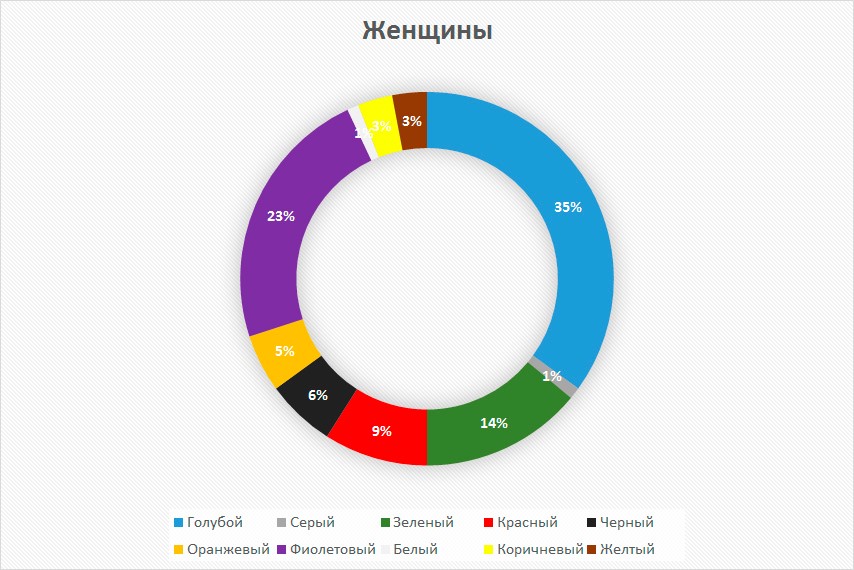
Дамы тоже предпочитают синий (35%), но также фиолетовый (23%), который мужчинам не нравится вовсе.

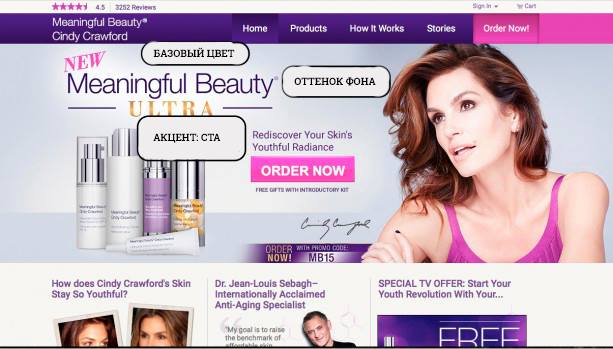
Landing page Meaningful Beauty ориентирована точно на таргетированную аудиторию. Здесь все, что нравится женщинам: светло-серый фон, базовый фиолетовый и розовые акценты.

А вот яркий пример «мужского» сайта: Law offices of Billy Skinner. Целевая аудитория сайта: 80% мужчин и лишь 20% — женщин. Неудивительно, что здесь синий базовый цвет, нейтральный фон и горчичного цвета CTA-элементы.

Доступна ли цветовая схема для всех?
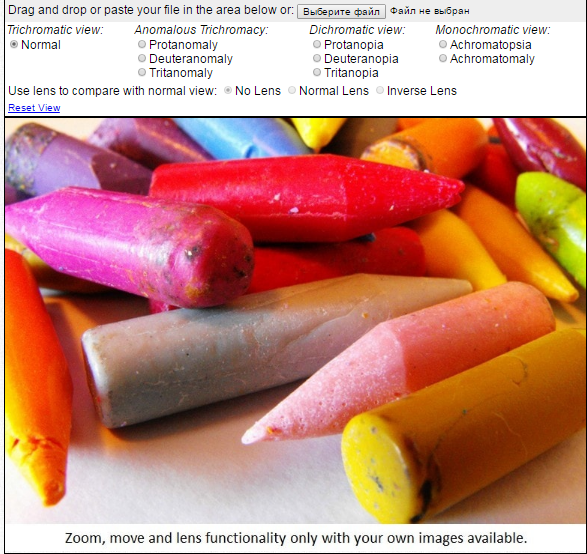
Интернет дал доступ к информации всем желающим, в том числе и людям с проблемами зрения и цветовосприятия. При создании landing page помните об этом сегменте. Оптимизировать сайт, настроить контрастность помогут специальные утилиты, такие как Contrast Checker и Coblis’ Color Blindness Simulator.

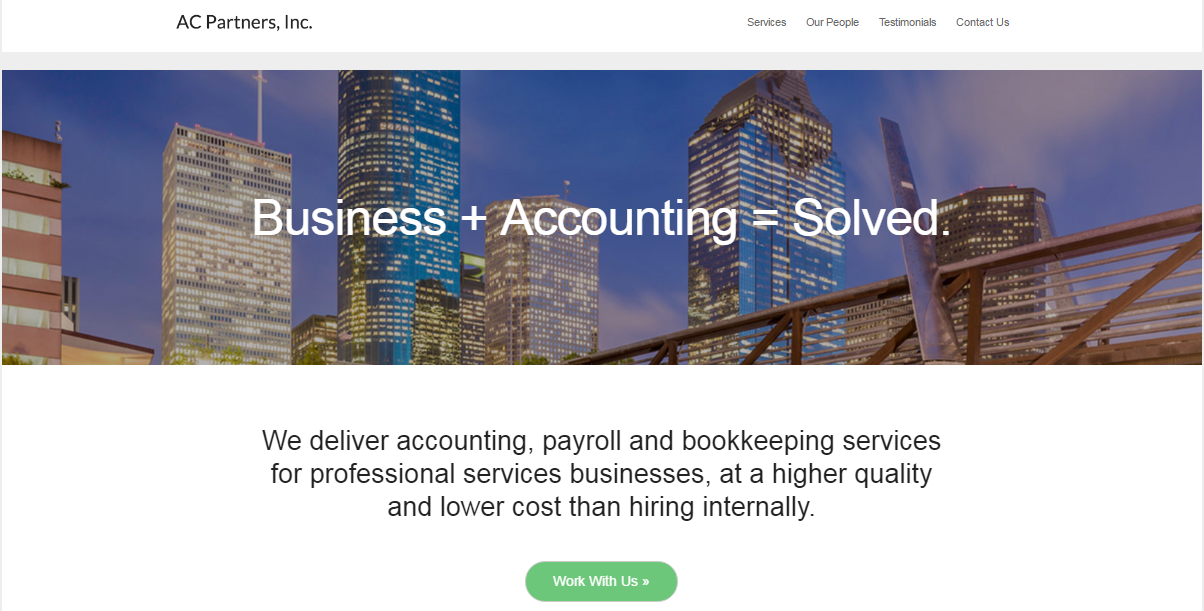
Вот, к примеру, высококонтрастная страница сайта AC Partners дизайн. Черный текст на белом фоне, белый текст на темном фоне легки для чтения и восприятия.

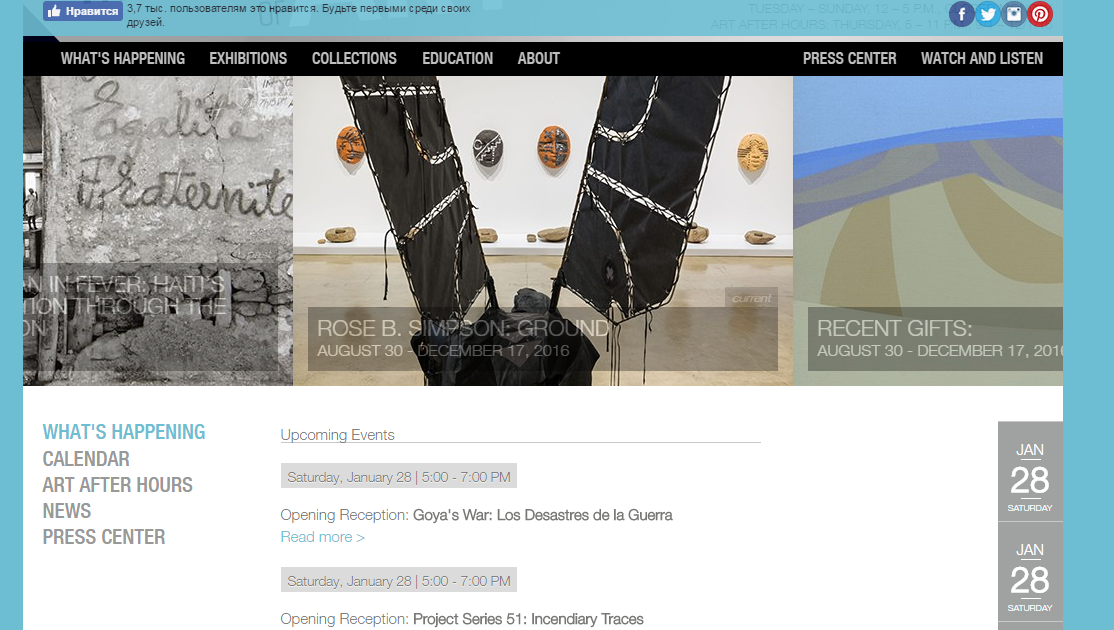
А вот сайт Pomona College Museum of Art не слишком заботится о своих посетителях. Бледный текст, низкая контрастность — все это делает информацию невозможной для чтения людьми с проблемами зрения. Впрочем, и человеку с острым зрением тяжело прочесть этот полупрозрачный мелкий шрифт.

Эти несложные правила помогут в создании цветовой палитры вашей landing page. Чтобы убедиться в верности наших слов, создайте палитру несколько сайтов и попробуйте их «разобрать». Спросите мнение у коллег, оцените эффективность каждого прототипа. Не забывайте о ЦА и ее ожиданиях.