Сегодня многие компании, в том числе и брендовые, попадают под влияние общих тенденций и упрощают свои логотипы. В этом нет ничего удивительного, так как девиз «чем меньше, тем лучше» популярен как никогда.

Адаптивные лого? Ничего удивительного!

Еще несколько лет назад разговоры про адаптацию логотипов среди дизайнеров считались чем-то из ряда вон выходящим. Но тенденции имеют свойство меняться, и сейчас все брендовые компании принимают респонсивный дизайн за хороший тон. Адаптивные логотипы можно увидеть везде: и на крупных билбордах, и на экранах маленьких умных часов.
Жребий брошен — респонсивные логотипы вошли в моду, и тенденция набирает обороты. При этом адаптивный дизайн не ограничивается рамками контента на странице, платформ и другими факторами. Но здесь есть свои законы, и дизайнерские решения должны соответствовать определенным принципам адаптации и быть гибкими, это касается в том числе лого и иконок.
Респонсивные логотипы в мире дизайна
Создание адаптивных лого, подстраиваемых под экраны любого размера, — золотой стандарт для любого дизайнера. С момента, когда логотипы стали камнем преткновения в сфере брендинга, они перешли в респонсивное интернет-пространство. Назначение универсального адаптивного лого таково: он должен представить компанию одним изображением, выразив при этом ее суть.
Рассмотрим основные правила создание адаптивного логотипа, передающего индивидуальность бренда.

1. Упрощенный дизайн
Главное отличие обычного логотипа от адаптивного — это перегруженность текстом и деталями. Однако прямое назначение логотипа заключается в неком визуальном крючке, способном зацепить любого случайного прохожего.
Лого может отражать традиции и ценности компании, рассказывать ее историю. Но для этого не требуется излишеств, все это можно сделать с помощью малых средств. Перенесение «тяжелых» лого в измерение малых пространств — весьма непростая задача для дизайнера.
Возьмем, к примеру, логотип Olive Garden. Он привлекателен сам по себе, что и говорить, дизайнерское решение удалось. Но если этот логотип перебросить на маленький экран, он будет напоминать большую непонятную кляксу, в этом и заключается нюанс.

Поэтому сегодня знаменем дизайнеров стали простота и ясность форм. Такие изображения хорошо отображаются, быстро грузятся, могут быть выигрышно расположены в любом месте, да и впечатление они производят эстетически очень приятное.
Все гениальное просто: отбросьте лишние детали и внимательно рассмотрите полученное изображение. Это и есть так называемый плоский (flat) дизайн, который сегодня пользуется большой популярностью.
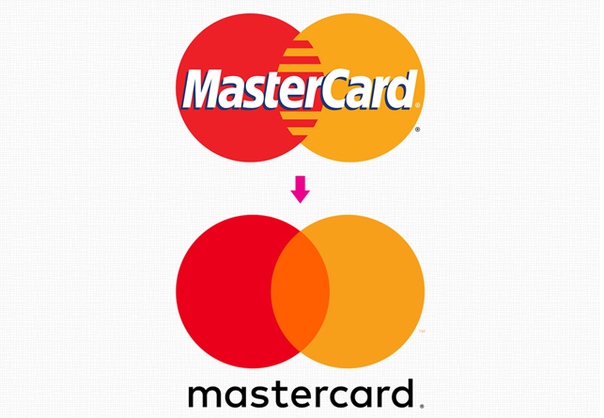
Удачный пример плоского дизайна — это редизайн MasterCatd: новый лого лишился теней и темных кругов и стал более эффектным.
2. Гибкий дизайн
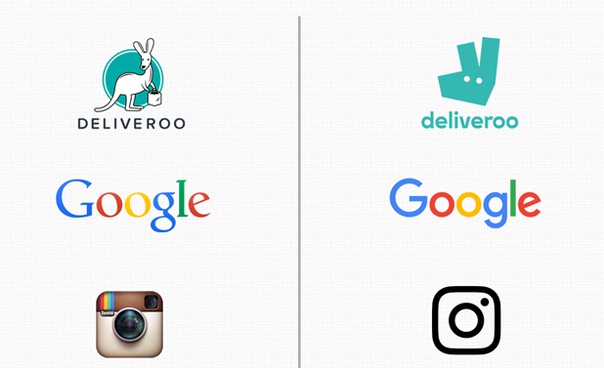
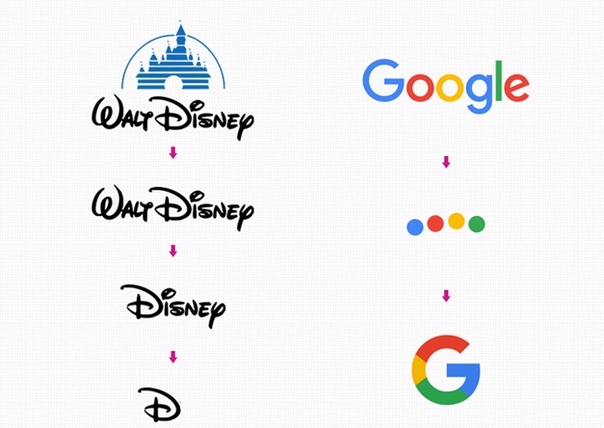
Здесь уместно упомянуть респонсивные лого для Disney, созданные Джо Харрисоном. Это убедительное подтверждение того, как значительно можно упростить лого и сохранить при этом индивидуальность.
Еще один пример — Google, отдавший дань моде и трансформировавший свой лого в узнаваемую простую букву G, что она означает, догадаться не сложно.
3. Уменьшение деталей
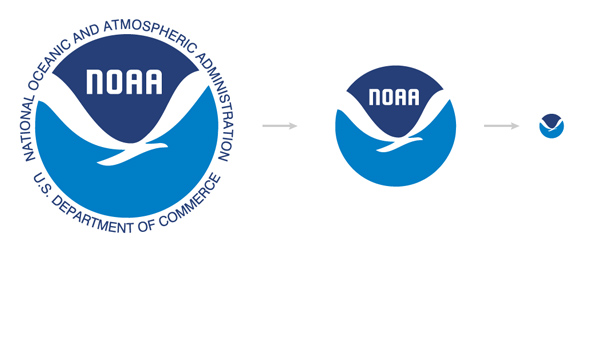
А сейчас некоторые примеры масштабирования лого.

Здесь, как и в эксперименте Джо Харрисона, никаких глобальных изменений в лого не происходит. Он становится меньше, лишается надписей и получается более простым, но остается при своем «лице».
Для логотипов, имеющих мелкие детали, эта техника — настоящая находка.
Таким образом не только уменьшение деталей, но и избавление от текста срабатывает совершенно волшебным образом.
Если в обычном браузере логотип HubSpot отображается с текстом, то его адаптированная версия для мобильных устройств имеет только символ. Это не отвлекает от контента и является неотъемлемой частью брендинга.

4. Упрощение лого
В прежнем логотипе Pizza Express было наслоение текста. При малых разрешениях изображение сливалось. Компания сделала пару изменений, и теперь перед нами выигрышный адаптивный лого.
5. Абстрактное представление
Множество мелких деталей не редкость для логотипа. Выигрышно будет сделать его абстрактным. Именно по этому пути пошла компания Jaguar.
6. Вертикальная ориентация

Еще один путь — уплотнение по вертикали. Это дает возможность сделать логотип более утонченным, сохранив при этом все элементы.
Почему за респонсивными лого будущее?
Небольшие экраны современных гаджетов требуют логотипов, способных быть узнаваемыми на экранах маленького размера. А это прерогатива именно респонсивных лого, которые легко переносятся на любую платформу.
Теперь вы знаете основные особенности и секреты адаптивных лого, берите их на вооружение и смело двигайтесь вперед, навстречу новым реалиям этого изменчивого мира.
По материалам JustCreative