Многие знают, что важные ссылки должны располагаться в начале страницы, кнопки должны быть определенных размеров, а одинаковые элементы не стоит группировать. Откуда взялись эти правила и почему они незыблемы? Ответ прост: большинство из них базируется на элементарных психологических принципах.

1. Создаем СТА согласно закону Фиттса
Закон Фиттса касается сенсорно-моторных процессов. Он связывает время движения с его точностью и с расстоянием перемещения, а именно: чем дальше или точнее выполняется движение, тем больше коррекции требуется для его выполнения, и соответственно, больше времени понадобится для внесения этой коррекции.

В повседневной жизни мы часто используем этот закон, например, когда находимся на перекрестке. Конечно, мы выбираем самый короткий путь к конечной точке следования. В онлайне люди ведут себя точно так же.
Пользователь выбирает кратчайший путь между положением мыши и объектом (СТА), вместо следования по спроектированному пути курсора.
Пользователь не станет наводить курсор на кнопку СТА, если она чересчур маленькая или расположена очень далеко. То есть, более крупная цель, находящаяся близко к курсору, получит больше внимания, а значит — кликов.
Применяем закон Фиттса в дизайне
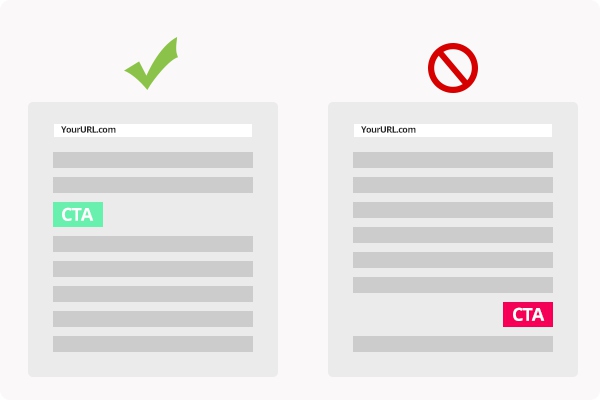
Разрабатывая сайт, учитывайте положение на нем мыши пользователя по умолчанию. Обычно это верхнее поле, где указан адрес страницы. Если какую-либо кнопку расположить далеко от этого поля, это будет явным противоречием закону Фиттса. И не забывайте, что согласно этому закону кнопки СТА должны быть крупными.
Разумеется, эти правила не абсолютны. Как показали исследования, СТА вне стандартов на CTR не влияют.
2. Помогаем пользователям сделать выбор с репрезентативной эвристикой
Человеческий мозг, как утверждает статистика, ежедневно производит 35 тысяч всевозможных операций. Оценить вероятность события, сравнить стереотипные модели, ускорить и облегчить принятие решения нам помогает эвристика.
Скажем, вы встретили мужчину в кожаной косухе с длинными волосами и гитарой. Кто он — музыкант или школьный учитель? Конечно, первое, что приходит в голову, — это рок-музыкант. Но с таким же успехом он может оказаться школьным учителем.
Похожая ситуация складывается, когда перед вами возникает синяя строка на веб-странице. Первая мысль большинства людей — это линк.
Почему так происходит? Этому нас научил наш опыт пользования интернетом: синяя строка = ссылка.
Как использовать репрезентативную эвристику в дизайне
Отвечайте предположениям пользователей. Например, вам нужно, чтобы кто-то кликнул по ссылке. В этом случае она должна быть синей, а не серой.

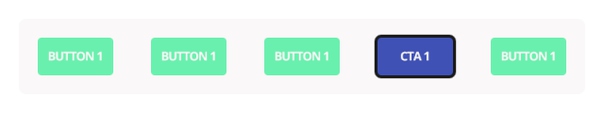
Привлечь внимание пользователя определенной кнопкой СТА достаточно просто – нужно оформить ее в другом цвете или стиле, чем остальные.

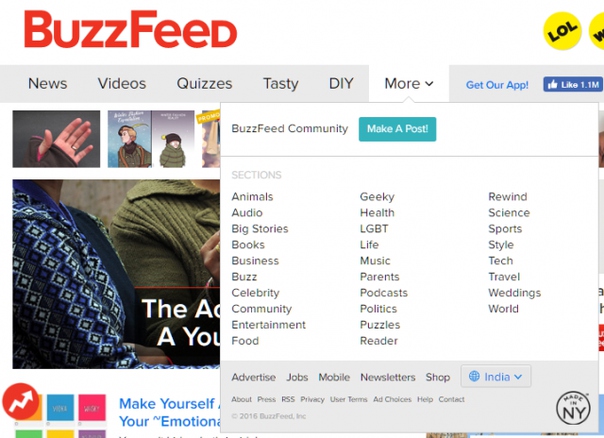
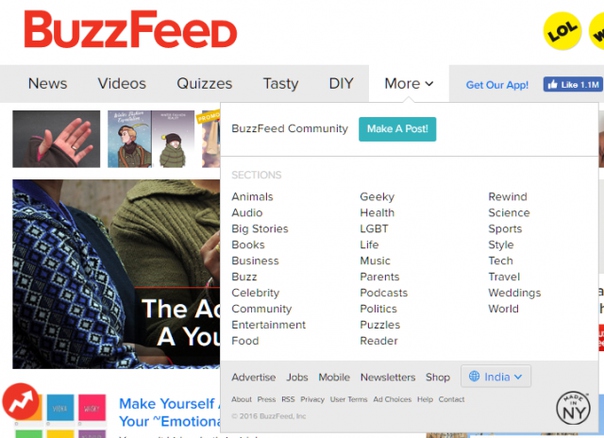
Например, на домашней странице BuzzFeed кнопка определенно притягивает внимание, а все потому, что она отличается от остальных элементов.
3. Получите больше кликов, используя «эффект края»
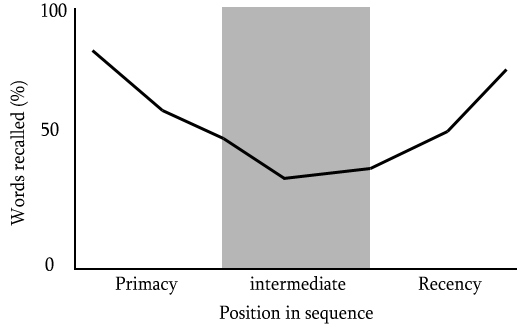
Лучше всего пользователь запоминает информацию, расположенную в начале или в конце. Это наблюдение сделал Герман Эббингауз и назвал его «эффектом края».
Начало мозг воспринимает как наиболее важную информацию, это касается и заключительной части.
Как пользоваться «эффектом края» дизайнерам?

Если дизайнеры расположат важные ссылки в начале и в конце страницы, то тогда «эффект края», безусловно, сработает.

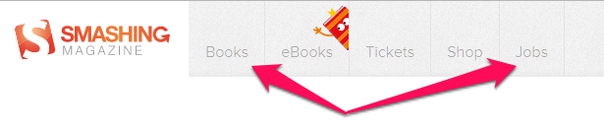
Так, в навигации SmashingMagazine самые значимые ссылки — Books и Jobs — являются, соответственно, первым и последним пунктом меню.
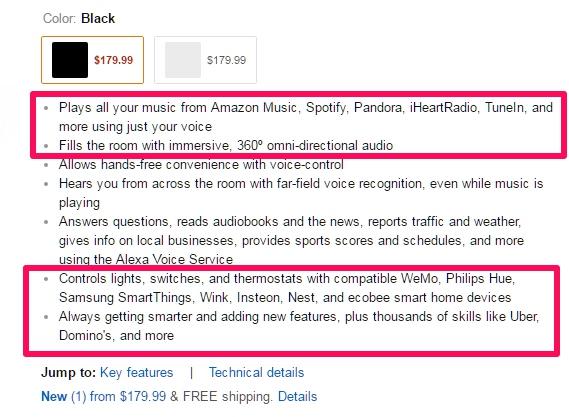
Аналогичную картину наблюдаем в описании функционала «Алексы» на сайте Amazon.
Amazon выделяет самые востребованные функции «Алексы»:
- проигрывание музыки (play music);
- контроль освещения (control lights);
- совершенствование с каждым обновлением (always getting smarter).

Все гениальное просто — нужно всего лишь разместить самое важное в начале или в конце страницы.

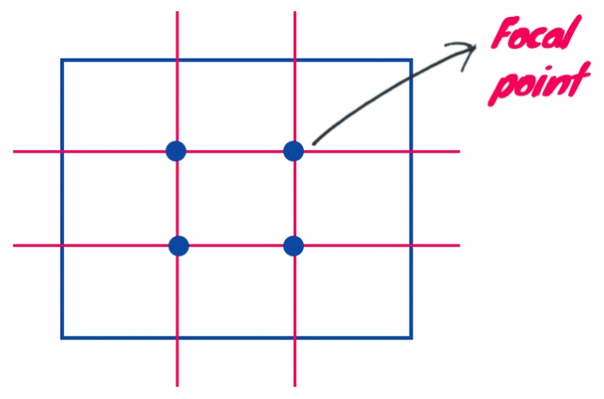
4. Правило третей сделает сайт привлекательным визуально
Точка, которая фокусирует внимание пользователя, или фокальная точка, обнаруживается с помощью правила третей. Поэтому важно учитывать структуру и композицию размещенного изображения.

Как пользоваться правилом третей в дизайне
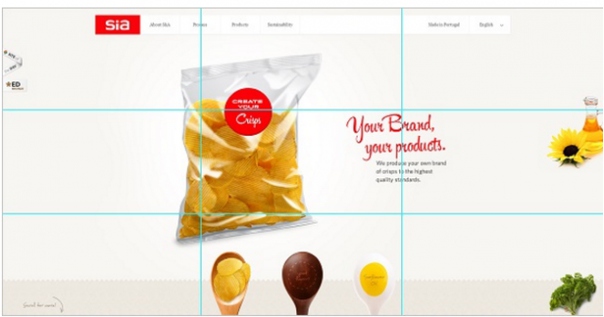
Важные элементы постарайтесь расположить на фокальных точках или рядом с ними. Для этого поначалу может понадобиться сетка. Кстати, если вы размещаете изображение товара, то держите его в фокальном поле.

Однако не следует загружать фокальную зону и группировать в ней или рядом с ней все элементы. Есть смысл усложнить дизайн, например, с помощью асимметрии, используя правило третей, сделать акцент на значимых элементах.

5. Используйте гештальт-психологию
Как это ни печально, но человеческие представления о чем-либо часто обманчивы. Полученная при помощи органов чувств информация дорабатывается сознанием. Поэтому не лишним будет познакомиться с некоторыми принципами гештальт-психологии.
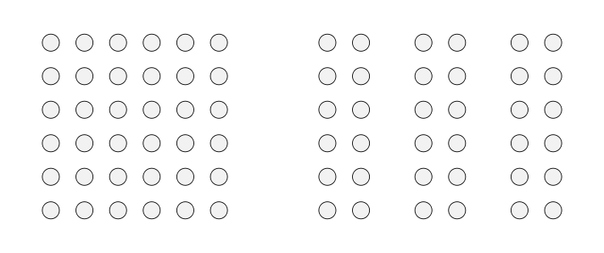
Принцип близости

Находящиеся рядом символы обычно воспринимаются вместе.
Поэтому пользователь, заглянувший на вашу страницу, воспримет ее как большой единый объект. И если общее впечатление – это хаос и сумбур, то он вряд ли на ней задержится, даже если отдельные элементы ясны и структурированы.
Возможно, именно поэтому дизайнерам в последнее время больше полюбились белые (негативные) пространства.

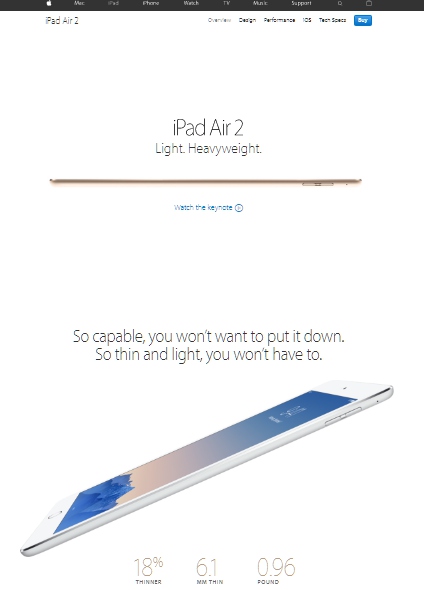
Наиболее четко демонстрирует действие принципа близости сайт Apple, где каждый элемент плавно перетекает в другой.
Принцип схожести

Схожие по размеру, цвету, форме или очертаниям символы обычно воспринимаются вместе.
Люди обычно «складывают» схожие предметы вместе. Например, одежду в шкафу: в одном месте расположены платья, в другом джинсы, в третьем белье и т.д. Или продукты в холодильнике.

Принцип схожести можно использовать и на своей веб-странице: располагайте вместе ассоциируемые предметы.
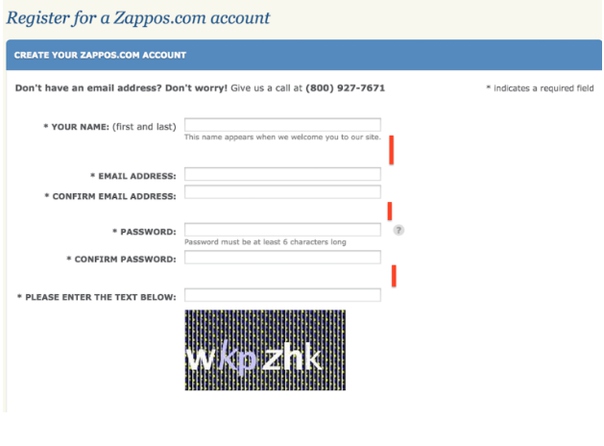
Характерный пример — страница регистрации Zappo.
Окошки для заполнения (email-адрес и регистрация) расположены ближе друг к другу по сравнению с другими полями. Это единство помогает лучше ориентироваться на странице.
6. Прокачайте СТА с помощью парейдолии

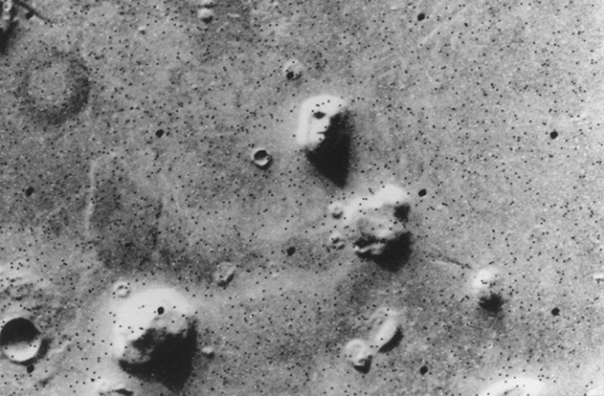
Здесь уместно вспомнить все эти настораживающие истории про людей, которые повсюду — на стенах домов, заборах, листьях, кусках подгоревшей пищи – видят лики святых. Это парейдолия.
Парейдолия — вид зрительных иллюзий, это своего рода сенсорные иллюзии дополнения. То есть, в качестве основы иллюзорных образов выступают детали реальных объектов. При этом размытый образ воспринимается как четкий и вполне определенный. Например, фигуры животных или людей в очертании облака.

В процессе эволюции человек обрел способность по мимолетному взгляду получать о человеке массу информации, и это не только его возраст и пол, но испытываемые эмоции, образ жизни, личностные особенности и другие характеристики.
И если в древние времена инстинкт позволял мгновенно понять, кто идет навстречу, свой или чужой, то Homo sapiens пошел дальше: он научился распознавать людей даже там, где их нет физически. Предметы интерьера, технические устройства, блоги, автомобили и многое другое позволяют составить некое представление об их владельце.
Как использовать парейдолию?
Многие художники и дизайнеры уже научились пользоваться этим приемом. Причем это касается не только неодушевленных предметов, но даже геометрических фигур: они быстро «оживают» при добавлении всего лишь нескольких штрихов. Характерный пример – это смайлик, способный привлечь внимание, вызвать определенные ассоциации и эмоции.
7. СТА и траектория взгляда
Когда человек смотрит на чье-то лицо, он следует за взглядом этого человека. Такова модель безусловного социального взаимодействия. То же самое обычно происходит, если лицо изображено на фотографии или картине.

Как использовать направление чужого взгляда в дизайне?
Принцип можно применить для акцентирования внимания на той или иной зоне.

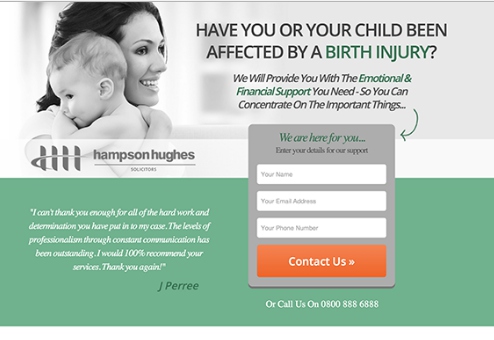
Например, на этой странице доминирует лицо женщины, чей взгляд устремлен вправо, поэтому и наш взор инстинктивно направляется в эту зону.
Вы используете в своем дизайне изображения людей? Тогда они должны максимально ориентировать посетителей страницы на ваши СТА.
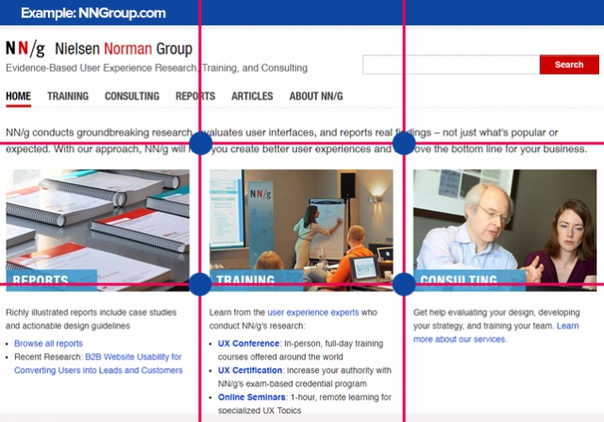
8. Облегчите выбор посетителю с помощью закона Хикса
Для многих принятие решения — очень непростое дело. Как правило, чем больше доступных вариантов, тем больше времени уходит на принятие решения. По сути, в этом и заключается закон Хикса, более того, когда пользователь имеет чересчур много вариантов, он отложит, а то и вовсе отменит принятие решения. И это неудивительно, ведь каждый день он принимает тысячи разных решений. И выбор одного способа оплаты из 12 или одного пакета из 6 станет для него настоящей пыткой.
Как пользоваться законом Хикса в дизайне?
Очень просто — ограничить выбор пользователя.
Не перегружайте сайт элементами. Подумайте: нужно ли посетителю тратить время на ваше видео, воспроизводящееся по умолчанию, читать раздел «О нас», знакомиться с объемной промостатьей?

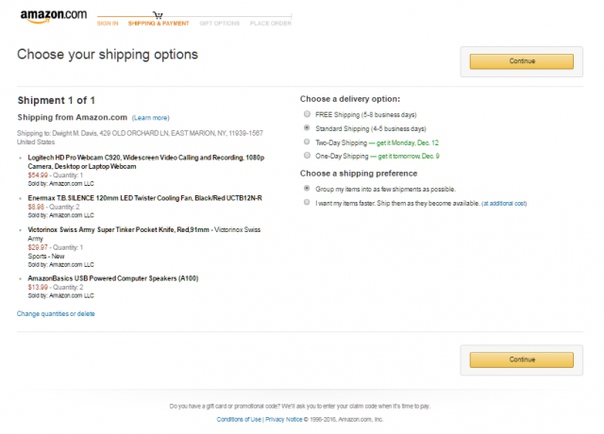
Это важно и для страниц, на которых производится оплата. Есть смысл оставить там минимум опций. Не зря же Amazon на странице предзаказа убрал все ссылки, оставив лишь правила пользования. Тем самым Amazon ограничил выбор и оставил возможность только одного действия – завершения покупки.
То же самое касается и страниц с прейскурантами — здесь должны быть только цены на товар.
Еще один пример — Buzzfeed со своим обширным контентом. Основные разделы здесь вынесены наверх, они напрямую ведут к контенту. И только зона «More» скрывает обширное субменю.

Таким образом, сегодня дизайн — это не только красивые, гармоничные изображения. Как мы убедились, дизайн способен влиять на выбор пользователя, его предпочтения. Грамотное использование психологических эффектов способно творить чудеса.
По материалам JustCreative